Год запуска
2021
Что сделали
Аналитика и дизайн
Разработка
Поддержка
Содержание
- Задачи и решение
- Главная экран
- Главная страница
- Листинг услуг
- Листинг реализованных проектов
Год запуска
2021
Что сделали
Аналитика и дизайн
Разработка
Поддержка
ОРГРЭС - специализированное предприятие по оказанию услуг по пуско-наладке энергетических объектов и технической помощи в эксплуатации электростанций, электрических и тепловых сетей, известное в России и за рубежом.
Задачи
Перед нами стояла задача сделать корпоративный сайт достойным лидера отрасли. Привлечь целевую аудиторию предоставить развернутую информацию о компании ее услугах и решении для каждого сегмента отрасли.<br>
<br>
Решение
Сделали сайт, который ясно и просто объясняет выгоды решений, интересно рассказывает о компании и проектах и добавляет изюма с интерактивными иллюстрациями на WebGL.
- 01. Ускорили работу сайта, внедрили обновленный фирменный стиль, используя современные технологии веб-дизайна и разработки.
- 02. Упростили структуру и сделали легкий доступ к необходимой информации.
- 03. Разработали полноценный медиаресурс, который вовлекает аудиторию в жизнь предприятия.
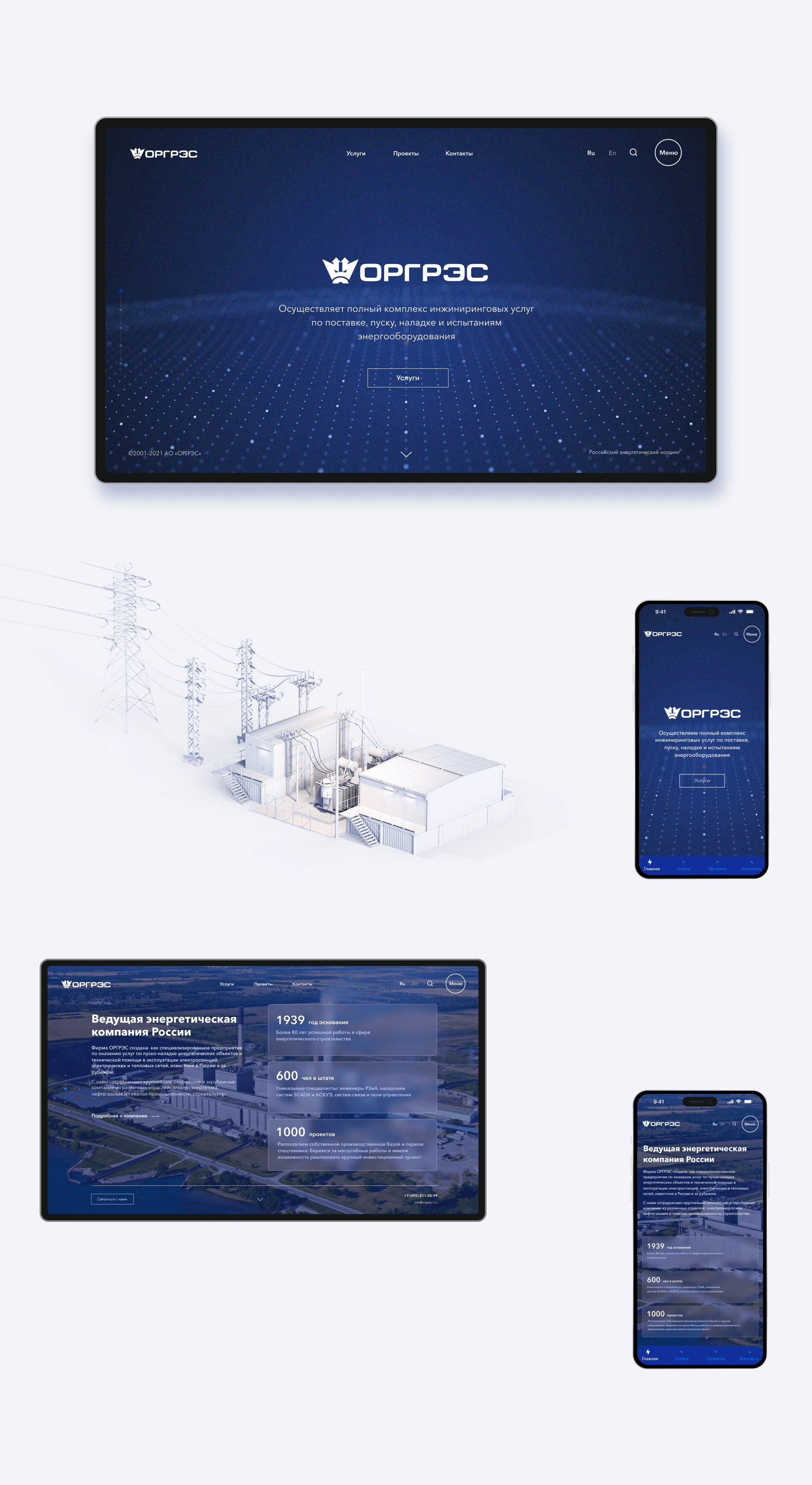
01 Главная - экран
На главном слайде, который несет в себе имиджевую составляющую, мы постарались отразить современность компании, её технологичность и открытость людям.
При создании концепции мы искали идею-метафору, которая могла бы дополнительно украсить проект, подчеркнуть его оригинальность и в то же время нести в себе тот внутренний посыл, который будут считывать посетители сайта. Идеей стало абстрактное электромагнитное поле, которое реагирует на движения курсора и трансформируется при взаимодействии с ним. Использовали API WebGL для работы с 3D-графикой.
При создании концепции мы искали идею-метафору, которая могла бы дополнительно украсить проект, подчеркнуть его оригинальность и в то же время нести в себе тот внутренний посыл, который будут считывать посетители сайта. Идеей стало абстрактное электромагнитное поле, которое реагирует на движения курсора и трансформируется при взаимодействии с ним. Использовали API WebGL для работы с 3D-графикой.
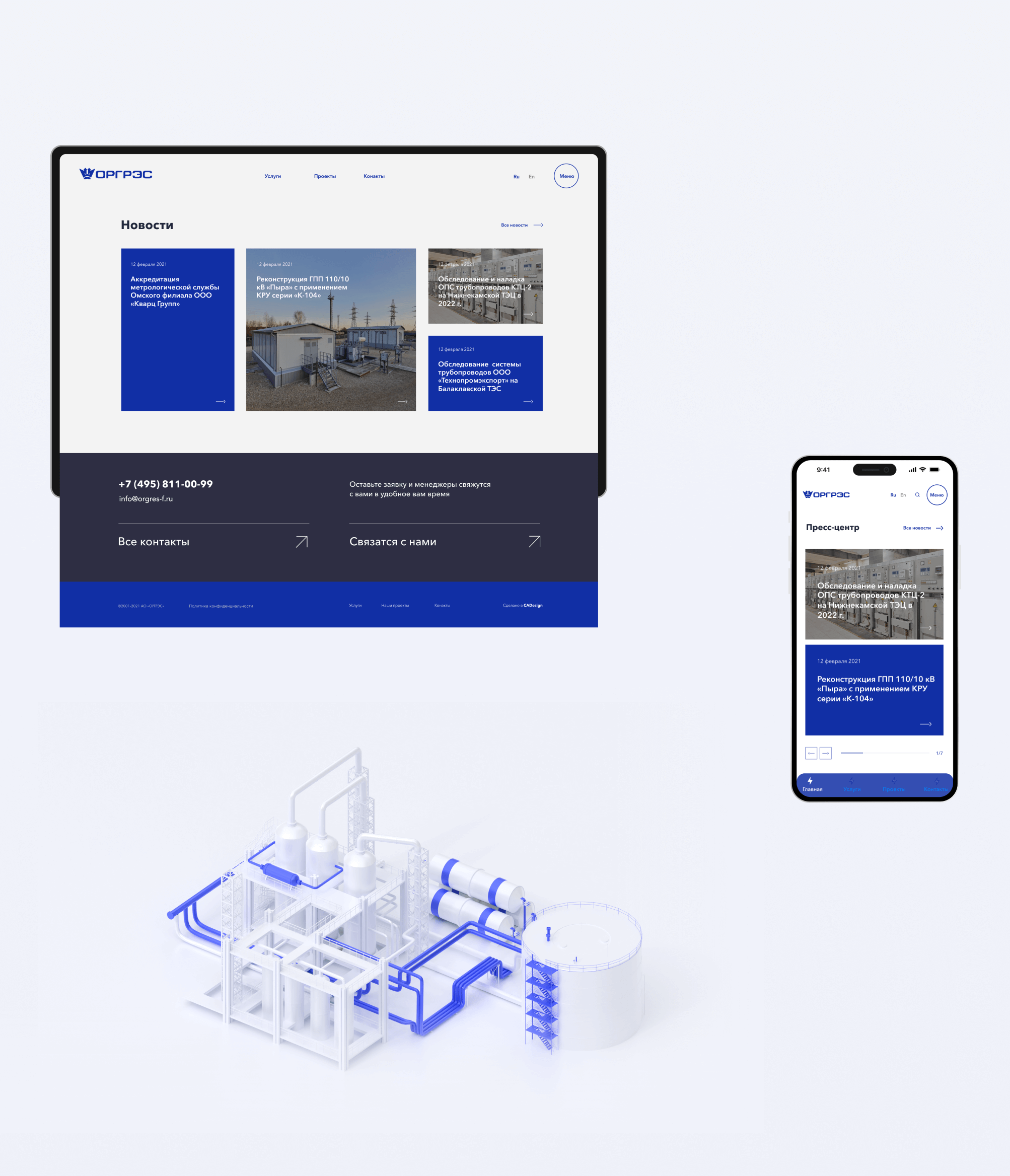
01 Главная страница
Для упрощения структуры вынесли на главной странице превью трех основных разделов сайта: презентация о компании, услуги и компетенции, реализованные проекты, и пресс-центр. Реализовали концепцию слайдовой анимации, каждый из разделов доступен в пределах одного экрана, что придает дополнительную структурированность информации и упрощает ее восприятие.





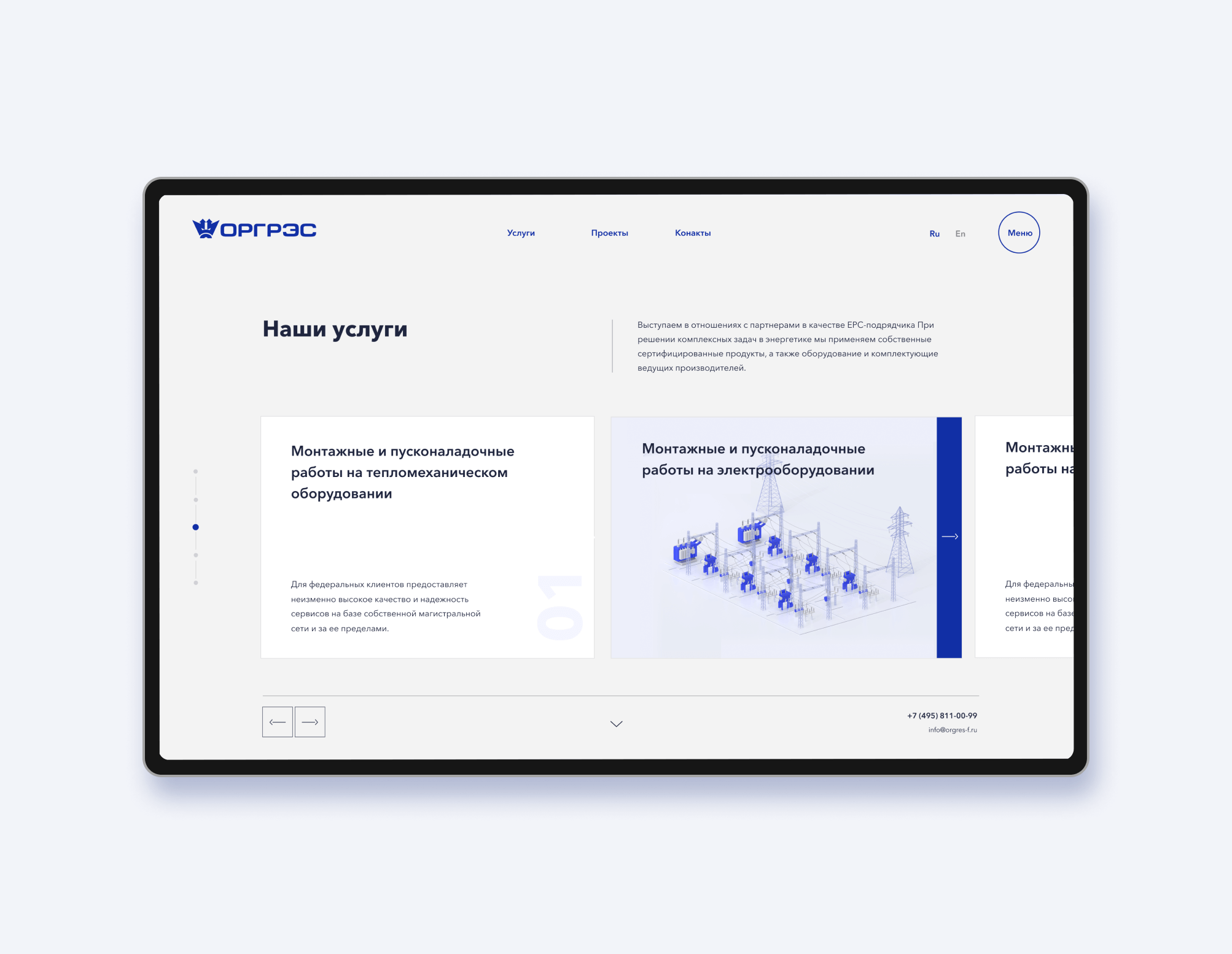
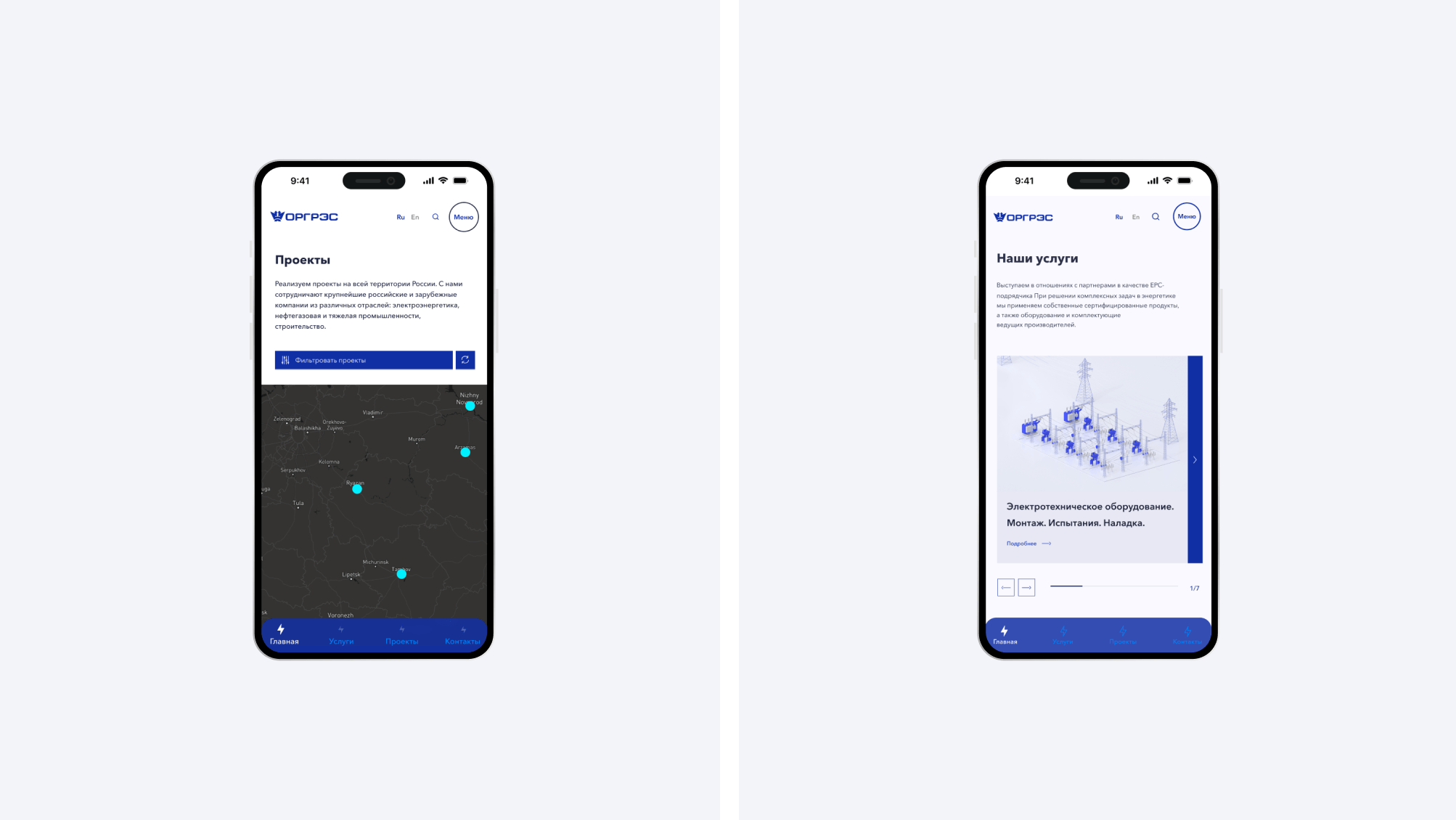
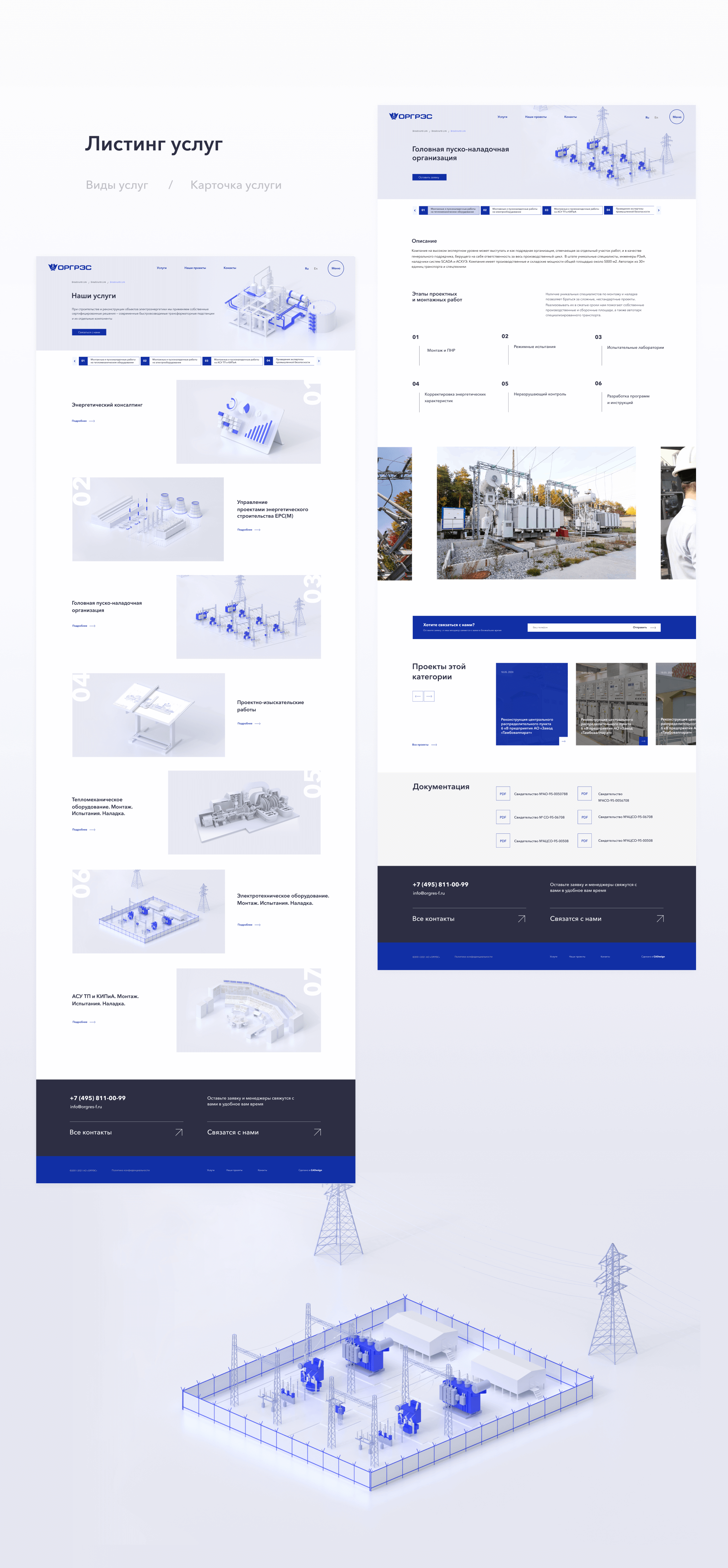
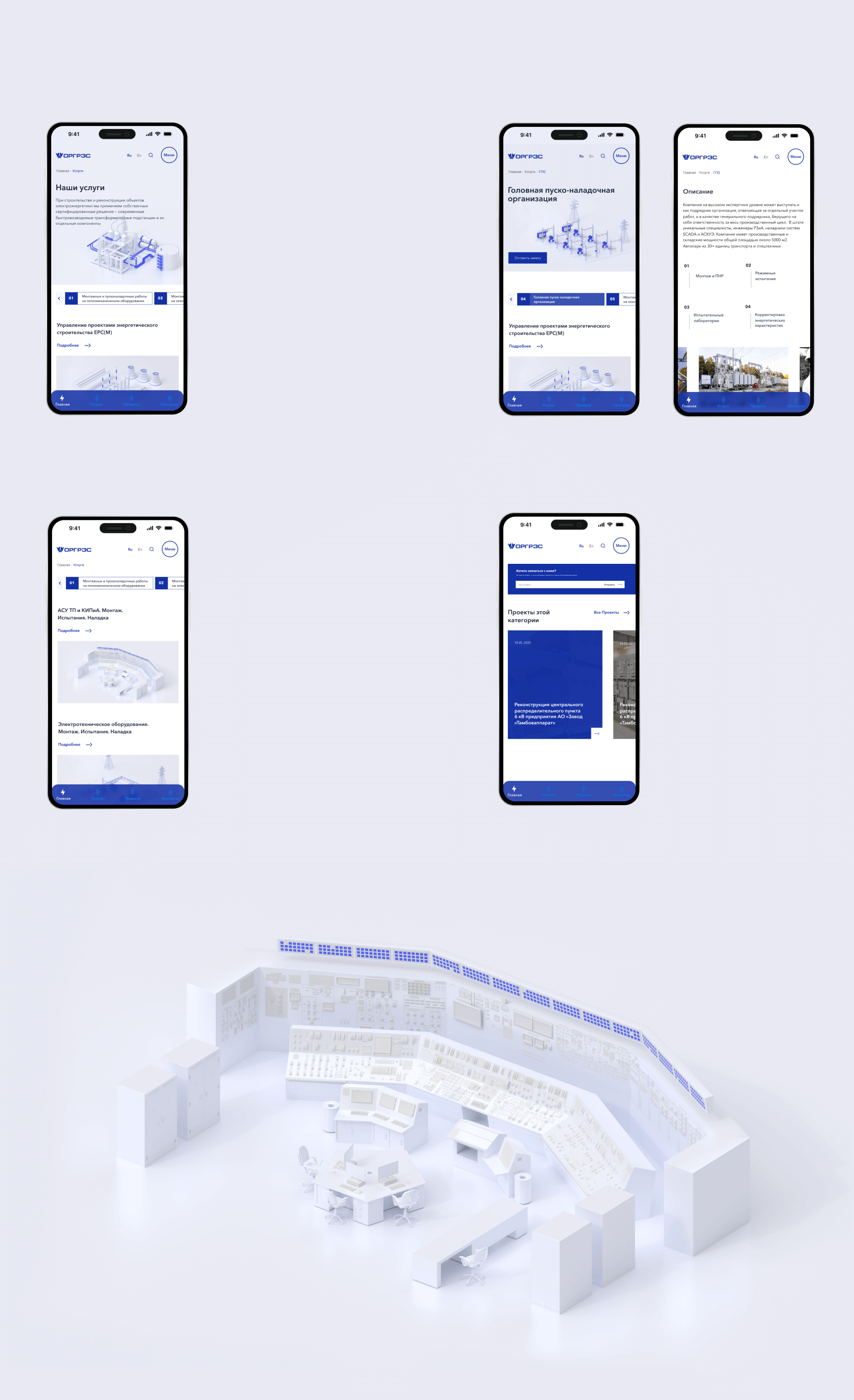
Листинг услуг
На сайте доступна навигация по услугам. В карточках решений содержится основной технический контент, важный для инженеров. Карточки унифицированы и приведены к единой стилистике.


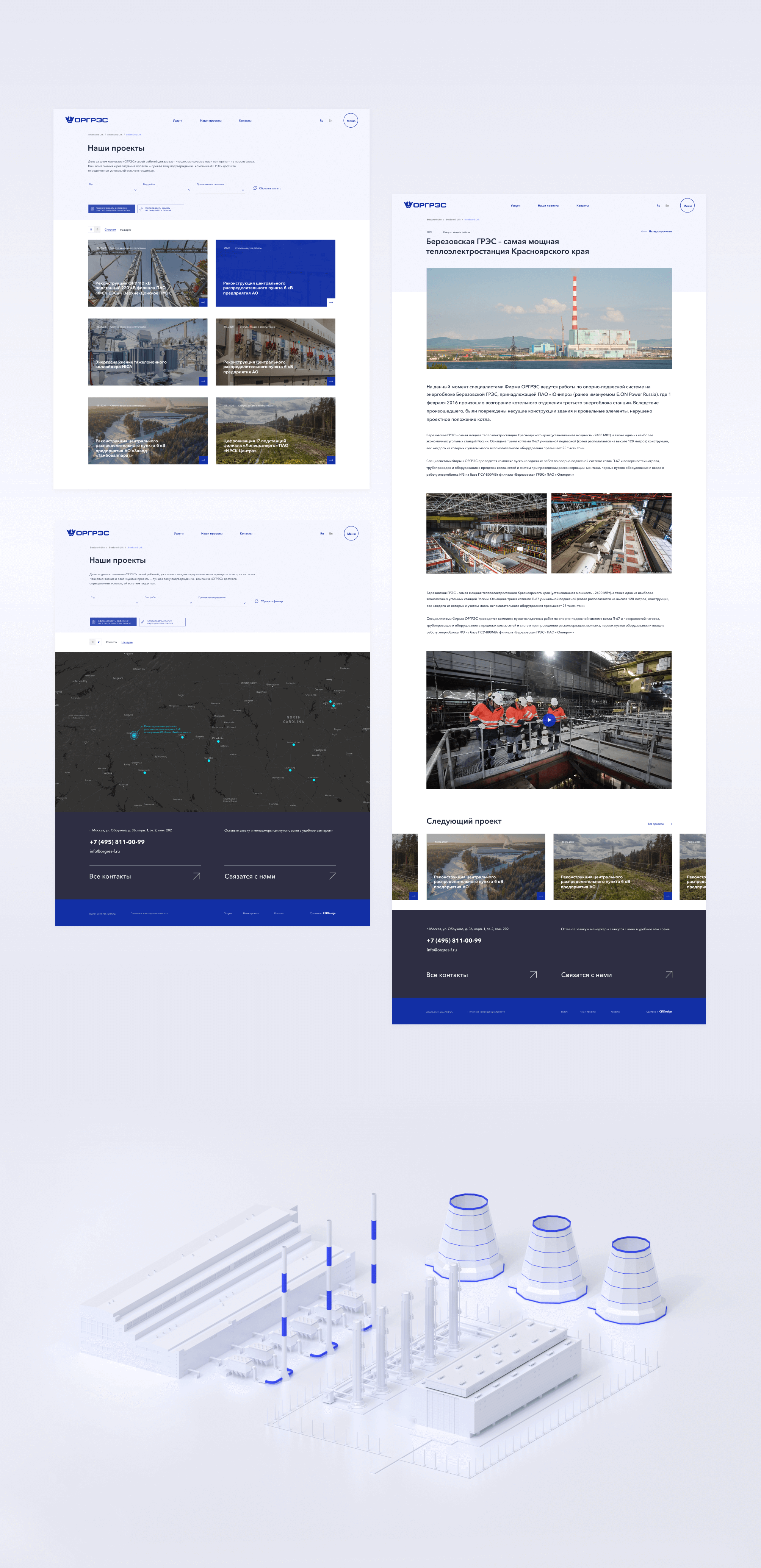
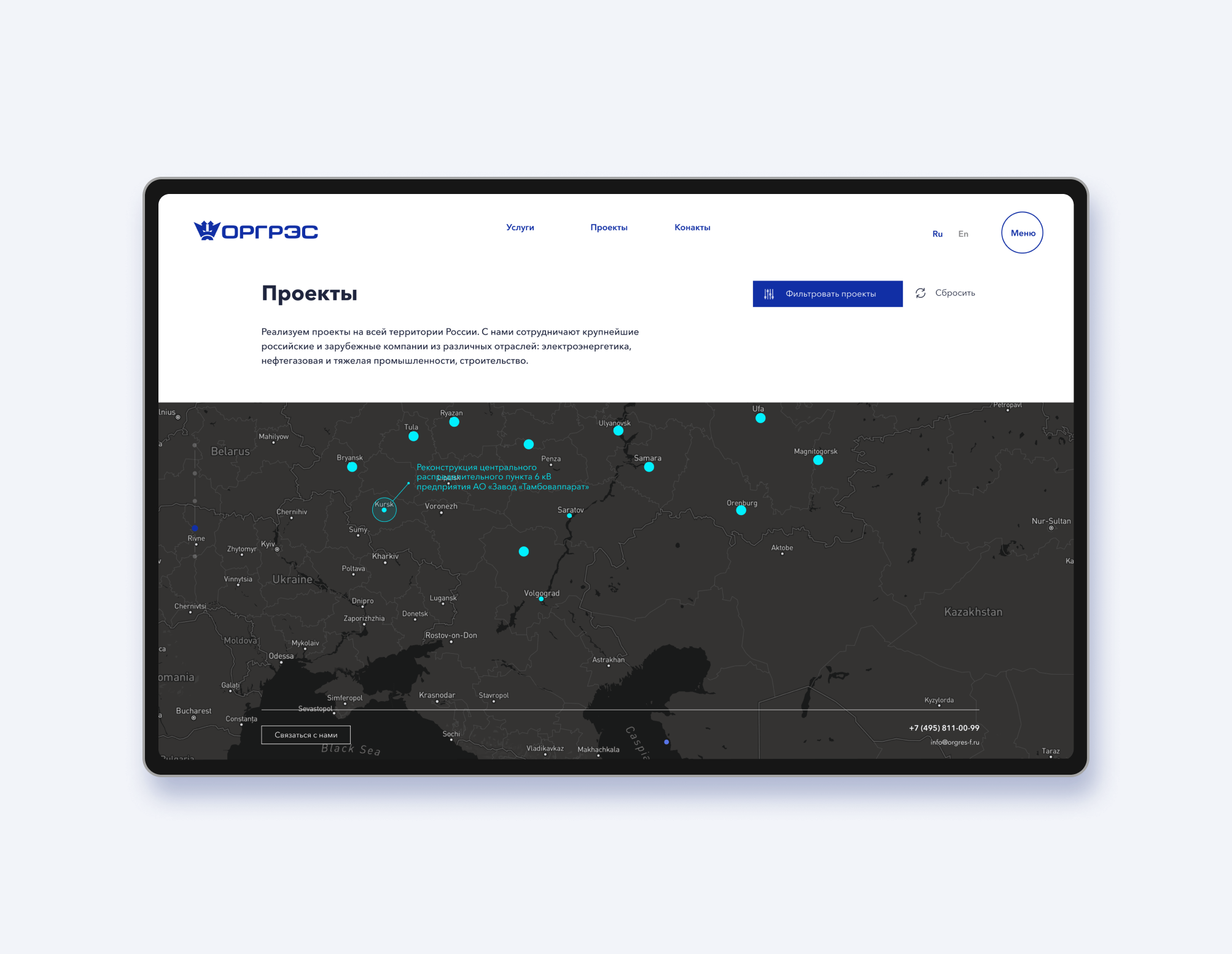
Листинг реализованных проектов
Для демонстрации потенциальным клиентам реализованные комплексные решения из разных направлений, на сайте доступна навигация по проектам. В карточках проектов и услуг содержатся основные технические моменты и подробности реализации, фото и видео материалы.